Pittsburgh Fix Website Problems

Addressing common website issues can significantly enhance the user experience and visitor retention. Below are some prevalent problems you may encounter:
- Slow Loading Speed: Slow loading speed frustrates visitors, prompting them to leave your website. To improve your website’s loading speed, consider optimizing images, minimizing code, and using a Content Delivery Network (CDN).
- Unresponsive Design: An unresponsive design renders your website not looking good or working well on different devices like smartphones and tablets. Ensure your website adapts seamlessly to all screen sizes.
- Broken Links: Broken links can diminish user interest in your website. Make sure to regularly check your website and fix broken links as soon as possible.
- Security Problems: Security problems can leave your website vulnerable to hackers and other malicious actors. Ensure your website’s security by using strong passwords, keeping software up-to-date, and implementing a security plugin.
- Poor Content: Poor content can bore visitors, prompting them to leave your website. Ensure your content is well-written, informative, and engaging.
- Lack Of Usability: A website that’s challenging to navigate will frustrate visitors, leading them to leave. Ensure your website is user-friendly by adhering to good design principles and using clear, concise language.
By avoiding these common website problems, you can improve the user experience of your website and attract more visitors.
Additional Tips to Avoid Website Problems
- Regular Testing of Website: Test your website regularly to ensure it functions correctly and is problem-free. Utilize various tools like Google Lighthouse and GTmetrix for testing.
- Using Content Management System (CMS): A CMS can facilitate managing your website content and making changes without coding knowledge. Popular CMS options include WordPress, Drupal, and Joomla.
- Get Professional Help: If you’re uncomfortable managing your website, consider hiring a web developer or design company for assistance. This can ensure the creation of a high-quality, problem-free website.
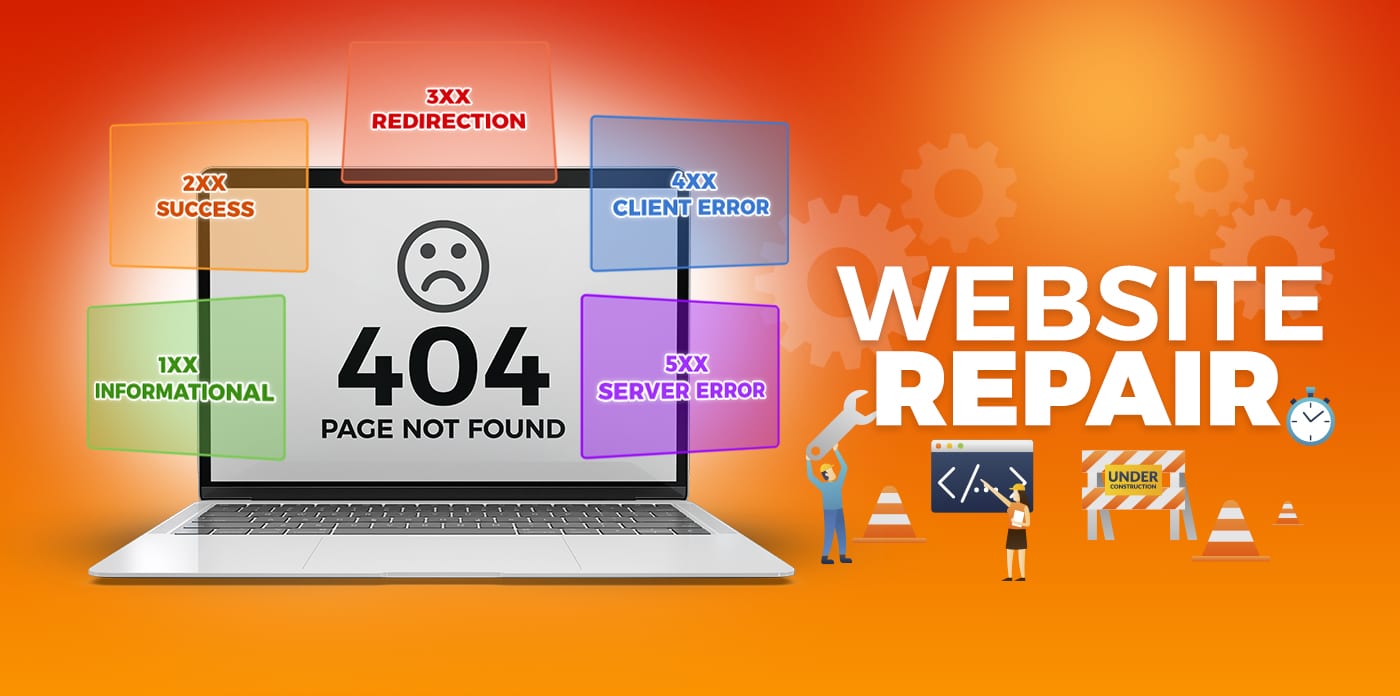
HTTP STATUS CODES
HTTP status codes are three-digit numbers returned by servers to indicate the status of a web request. These codes provide information on whether a request was successful, errors encountered, or other types of responses. Below is a breakdown of HTTP status code classes and some commonly used codes:
1. 1xx (Informational)
These codes indicate that the request was received and is being processed.
- 100 Continue: The server will switch to another protocol as requested by the client.
- 101 Switching Protocols: The server will switch to another protocol as requested by the client.
2. 2xx (Successful)
These codes indicate that the request was successfully received, understood, and accepted.
- 200 OK: The request was successful.
- 201 Created: The request was successful, and a resource was created.
- 202 Accepted: The request was accepted but hasn’t been processed Yet.
- 204 No Content: The request was successful, But There’s no representation to return (i.e., The Response Is Empty).
3. 3xx (Redirection)
These codes indicate that further action needs to be taken by the user agent to fulfil the request.
- 300 Multiple Choices: Multiple options for the resource that the client may follow.
- 301 Moved Permanently: The resource has been permanently moved to a new location.
- 302 Found: The resource has been temporarily moved to a different URI.
- 304 Not Modified: The resource has not been modified since the last request.
- 307 Temporary Redirect: The request should be repeated with another URI, but future requests should still use the original URI.
4. 4xx (Client Errors)
These codes indicate that the client seems to have made an error.
- 400 Bad Request: The request cannot be processed due to a client error.
- 401 Unauthorized: The client must authenticate itself to get the requested response.
- 403 Forbidden: The client does not have access rights to content.
- 404 Not Found: The server cannot find the requested resource.
- 405 Method Not Allowed: The HTTP method used is not supported for this resource.
- 429 Too Many Requests: The client has sent too many requests in the given amount of time.
5. 5xx (Server Errors)
These codes indicate that the server failed to fulfil a valid request.
- 500 Internal Server Error: The server encountered a situation it doesn’t know how to handle.
- 501 Not Implemented: The request method is not supported by the server and cannot be handled.
- 502 Bad Gateway: The server, while acting as a gateway or proxy, received an invalid response from an inbound server.
- 503 Service Unavailable: The server cannot handle the request (Due to maintenance or overload).
- 504 Gateway Timeout: The gateway or proxy did not receive a timely response from the upstream server.
These are just some of the most common HTTP status codes, each serving a specific purpose in the client-server realm.
Website Maintenance
The frequency of website maintenance depends on the size and complexity of your website. However, it’s advisable to have your website maintained at least once a month.
You can either perform website maintenance yourself or enlist the services of a web developer or maintenance company. If you lack the time or expertise for website maintenance, hiring a professional is a wise decision.
NEED TO HIRE A PROFESSIONAL TO FIX YOUR WEBSITE?
Website errors can arise from various causes, including hacking, malware infections, code updates causing breaks in other code, server modifications like upgrades, or migrating your website to a new host.
Our team specializes in rectifying website issues. Providing us with detailed information can expedite the resolution process. For instance, informing us about the latest changes or updates made to the website, including plugin installations or recent modifications, greatly aids in troubleshooting. While we can still address problems without such details, it may prolong the resolution process.
Typically, access to hosting is necessary to resolve most issues; administrative access alone might not suffice.
As an established and transparent business, we are committed to earning your trust.
Website repair company to solve website problems with 100% Satisfaction
We are a leading WordPress web development and technical support company specializing in hacked website repair, website malware removal, and expert WordPress web design. Our team excels in search engine optimization (SEO), web application development, and regular site support for WordPress websites.
Fix Website Problems: Top 10 FAQ
- How do I improve my website’s security?
Enhance website security by regularly updating software and plugins, employing strong passwords, implementing a firewall, and using HTTPS encryption. Consider engaging a web security expert for a thorough security audit.
- What are common website problems that need fixing?
Common website issues include broken links, slow loading times, security vulnerabilities, mobile responsiveness issues, and outdated content or design.
- How do I identify issues with my website?
Identify website problems by conducting regular website audits, utilizing tools like Google Analytics and Google Search Console, and monitoring user feedback and complaints.
- Why is it important to fix website problems promptly?
Promptly addressing website problems is crucial to maintaining a positive user experience, improving search engine ranking, enhancing security, and ensuring compliance with industry standards and best practices.
- What should I do if my website is slow to load?
To tackle slow loading times, optimize images, leverage browser caching, minimize HTTP requests, utilize a content delivery network (CDN), and consider upgrading your hosting plan.
- How can I fix broken links on my website?
Fix broken links by regularly checking for them using tools like broken link checkers, updating or redirecting broken URLs, and ensuring that new content is linked correctly.
- What is responsive web design, and why is it essential?
Responsive web design ensures your website adapts to different screen sizes and devices, providing a seamless user experience. It is favored by search engines for mobile friendliness.
- How can I fix content-related issues on my website?
Address content issues by regularly reviewing and updating outdated content, improving readability and SEO optimization, and ensuring content is relevant and engaging to your target audience.
- What is website accessibility, and why is it important to fix accessibility issues?
Website accessibility ensures people with disabilities can access and use your website. Fixing accessibility issues is crucial for inclusivity, legal compliance, and reaching a broader audience.
- Should I hire a professional to fix website problems, or can I do it myself?
The decision depends on your expertise and the complexity of the issues. For critical problems or if you lack technical skills, it’s advisable to consult with web developers, designers, or digital marketing experts who can efficiently address issues and ensure your website operates optimally.
Addressing website problems promptly and effectively is crucial for maintaining a positive user experience, search engine ranking, and overall website performance. Whether you tackle these issues yourself or enlist professional help, consistent monitoring and maintenance are key to a healthy website.

Website Maintenance
The frequency of website maintenance will depend on the size and complexity of your website. However, it is a good idea to have your website maintained at least once a month.
Website maintenance can be done by yourself or you can hire a web developer or web maintenance company to do it for you. If you do not have the time or expertise to do website maintenance yourself, it is a good idea to hire a professional.
need to hire a professional to Fix your website?
Website errors occur for several reasons. This could be because your website has been hacked or infected with malware, a code update that caused other code to break, a server modification such as a server upgrade, or moving your website to a new host.
Our team will fix any issues with your website. The more detailed information you can provide us will help us fix website problems faster. Like what the last change or update that was made to the website. If you installed a plugin or a made a change recently. We can still resolve the problem without details but it will take longer as are troubleshooting. We will often need hosting access to resolve most problems, admin access only will often not be enough.
We are an established transparent business and we will earn your trust.
See some examples of website repairs below.
Theme issues
Broken Themes
HTML, CSS, JS
or PHP Error
E-Commerce
Website Errors
SSL/ HTTPS
Errors /404
Error in
Database Connection
Connection
Timed Out Error
Unable to Access
Admin Area
PHP memory
limit issues
White Screen
of Death

1. Contact
Open a support ticket describing your issue.

2. Review
We’ll assess the task and send you a quote.

3. Fix
Our specialists get to work and fix your website.
Website repair company to solve website problems with 100% satisfaction
We are a top WordPress web development and technical support company specializing in hacked website repair, website malware removal, WordPress web design expert team, WordPress web design expert team, search engine optimization (SEO), web application development and site support regular WordPress website.
Fix Website Problems Top 10 FAQ
Improve website security by regularly updating software and plugins, using strong passwords, implementing a firewall, and using HTTPS encryption. Consider employing a web security expert for a comprehensive security audit.
Common website problems include broken links, slow loading times, security vulnerabilities, mobile responsiveness issues, and outdated content or design.
You can identify website issues by regularly conducting website audits, using tools like Google Analytics and Google Search Console, and monitoring user feedback and complaints.
Promptly fixing website problems is crucial to maintain a positive user experience, improve search engine rankings, enhance security, and ensure that your website meets industry standards and best practices.
To address slow loading times, you can optimize images, leverage browser caching, minimize HTTP requests, use a content delivery network (CDN), and consider upgrading your hosting plan.
Fix broken links by regularly checking for them using tools like broken link checkers, updating or redirecting broken URLs, and ensuring that new content is linked correctly.
Responsive web design ensures that your website adapts to different screen sizes and devices. It’s essential for providing a seamless user experience and is favored by search engines for mobile-friendliness.
Fix content issues by regularly reviewing and updating outdated content, improving readability and SEO optimization, and ensuring that content is relevant and engaging to your target audience.
Website accessibility ensures that people with disabilities can access and use your website. Fixing accessibility issues is essential for inclusivity, legal compliance, and to reach a broader audience.
The decision depends on your expertise and the complexity of the issues. For critical problems or if you lack technical skills, it’s advisable to consult with web developers, designers, or digital marketing experts who can efficiently address issues and ensure your website operates optimally.
Addressing website problems promptly and effectively is crucial for maintaining a positive user experience, search engine ranking, and overall website performance. Whether you tackle these issues yourself or enlist professional help, consistent monitoring and maintenance are key to a healthy website.

